Bootstrap 簡介
簡單一句話說明 Bootstrap:幫你寫好的 CSS + JavaScript
引入 Bootstrap
打開官網的 Document 頁面

可以在這裡找到 CSS 與 JS 的引用路徑
- 有些功能是只需要 CSS 的,就只需要引用 CSS
- 有些功能是運用到 JS 的,就要連 JS 以起引用進來
Utilities CSS
- utilities CSS 又可以叫做 atomic CSS 或者 functional CSS
- Boostrap 的這個功能提供了很多幫你設定好的 CSS,讓你只要在文件上找到你想要的樣式,它所對應到的 class-name,把 class-name 加到元素上就可以直接套用了
- 舉例
d-flex:這個 class 會幫你在元素上面設定 display: flex;flex-row:這個 class 會幫你在元素上面設定 flex-direction: row;p-2:這個 class 會幫你在元素上面設定 padding: 0.5em;mb-3:這個 class 會幫你在元素上面設定 margin-bottom: 1em;
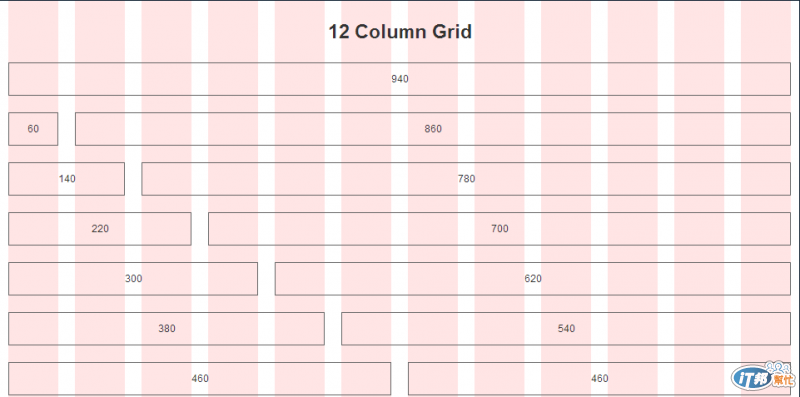
Grid system 網格系統
網格系統的環境下,會把頁面分為 12 個縱向的欄位(如圖)

我們可以利用欄位的數量,來設定元素的空間分佈
- 利用 container 這個 class
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
- 裡面有看到 col-5, col-6 這些 class 就是在設定他佔有的空間
- class-name 可以參考下列這個表格

.col-md-開頭的 class-name 代表設定在頁面寬度 > 768px 的時候的分佈樣貌.col-開頭的 class-name 代表設定在手機版模式下的分佈樣貌- 若希望一個元素在 RWD 佔 12 格空間,在電腦頁面佔 4 格空間,可以這樣設定:
<div class="col-12 col-md-4"></div>
Offset classes
- 若是不想要從第一格開始算,網格系統也有提供 offset 的功能

Bootstrap 實際演練
Todo List
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boostrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css" integrity="sha384-VCmXjywReHh4PwowAiWNagnWcLhlEJLA5buUprzK8rxFgeH0kww/aWY76TfkUoSX" crossorigin="anonymous">
<script>
</script>
<style>
.box {
background: grey;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Todo List</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Introduction</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row mt-4">
<div class="col-12">
<div class="alert alert-primary" role="alert">
這是我的 todo 小作品!
</div>
</div>
</div>
<div class="row">
<div class="col-12 col-md-8">
<div class="form-group">
<input type="text" placeholder="請輸入待辦事項" class="form-control" id="exampleInputPassword1">
</div>
</div>
<div class="col-12 col-md-4">
<button class="btn btn-primary btn-block">新增</button>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
代辦事項清單
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex justify-content-between align-items-center">
<div>
<span class="badge badge-success mr-2">已完成</span>買東西
</div>
<div>
<button class="btn btn-danger">刪除</button>
<button class="btn btn-primary">未完成</button>
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div>
<span class="badge badge-secondary mr-2">未完成</span>搶票
</div>
<div>
<button class="btn btn-danger">刪除</button>
<button class="btn btn-primary">已完成</button>
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
<div>
<span class="badge badge-secondary mr-2">未完成</span>出門丟垃圾
</div>
<div>
<button class="btn btn-danger">刪除</button>
<button class="btn btn-primary">已完成</button>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js/bootstrap.min.js" integrity="sha384-XEerZL0cuoUbHE4nZReLT7nx9gQrQreJekYhJD9WNWhH8nEW+0c5qq7aIo2Wl30J" crossorigin="anonymous"></script>
</body>
</html>
bootswatch
- https://bootswatch.com/ 這是另一個可以套用主題的網站,方便客製化 bootstrap 的畫面
![[day-9] DOM-選取網頁元素](https://static.coderbridge.com/images/covers/default-post-cover-1.jpg)

